Các bạn bước đầu tiếp xúc với thiết kế website thì CSS là một trong những kiến thức không thể thiếu để làm website trở nên đẹp và đúng ý đồ của mình. Vậy CSS là gì? Cách sử dụng CSS trong Website như thế nào. Hãy cùng Megamind tìm hiểu với bài đầu tiên của Serie CSS cơ bản nhé
CSS là gì?
CSS là viết tắt của “Cascading Style Sheets” là ngôn ngữ mô tả định dạng của tài liệu HTML -> tạo phong cách hiển thị cho website. Nó sẽ quyết định các phần tử HTML sẽ được hiển thị như thế nào về kích thước, màu sắc, font chữ… Như vậy chúng ta có thể kết luận là CSS làm cho website đẹp hơn. Phương thức hoạt động của CSS là định dạng các vùng chọn (một thẻ HTML, tên một ID, class …). Những vùng được chọn sẽ được thay đổi đồng loạt hiển thị Một đoạn mã CSS cơ bản:
body {background-color: green;}
Tại sao phải sử dụng CSS

Như đã phân tích ở trên CSS giúp định dạng các tài liệu HTML và làm website đẹp hơn. Tuy nhiên CSS còn là công cụ mang tính cách mạng lớn lao hơn. Sử dụng CSS có thể thay đổi định dạng đồng loạt được áp dụng lên tất cả website thay vì phải điều chỉnh từng chi tiết. CSS có thể tách biệt HTML và làm Source Code của Web trở nên gọn gàng ngăn nắp. CSS Tiết kiệm được rất nhiều thời gian vì có tính áp dụng đồng loạt thay vì phải tùy chỉnh hiển thị cho từng phần tử. Bên cạnh đó CSS cung cấp thêm nhiều style và tùy chọn giúp bạn giải phóng khả năng sáng tạo vô hạn của bạn
Cấu trúc của CSS

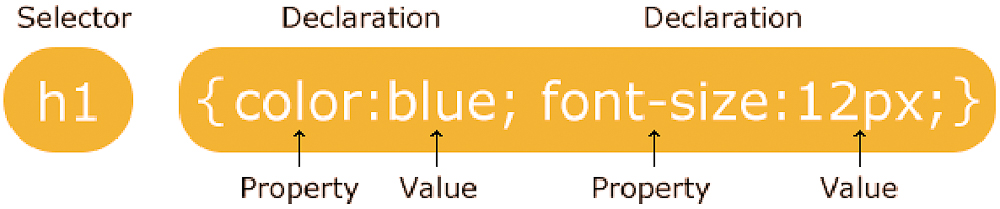
Selector: Vùng chọn
Đó là phần tử HTML bạn muốn CSS. Có 4 vùng chọn điển hình là *, Class, ID và tag.
*Có nghĩa là sẽ áp dụng cho toàn bộ tag trong HTML, Chỉ sử dụng khi bạn muốn thay đổi toàn bộ. Cấu trúc:*{CSS}ví dụ:*{ background: green; }Bạn sẽ khiến tất cả website có màu xanh lá cây- Cấu trúc CSS cho vùng chọn là Class:
.tên_class {CSS} - Cấu trúc CSS cho vùng chọn là ID:
#tên_ID {CSS} - Với vùng chọn là Tag:
tên_tag {CSS}
Declaration: Khối khai báo
Khối khai báo chứa một hoặc nhiều khai báo, phân tách với nhau bằng các dấu chấm phẩy. Mỗi khai báo gồm tên và giá trị đặc tính CSS, phân tách bằng dấu phẩy. Khai báo CSS luôn kết thúc bằng dấu chấm phẩy, khối khai báo nằm trong các dấu ngoặc móc.
Properties: Thuộc tính
Những thuộc tính mà bạn có thể tạo kiểu cho một phần tử HTML như Color (Màu sắc), Padding(Cách lề) , Boder(Viền)….Tham khảo các thuộc tính tại đây: Mozilla CSS reference
Value: Giá trị thuộc tính
Ở bên phải của thuộc tính sau dấu hai chấm : quyết định thuộc tính đó sẽ hiển thị như thế nào
Cách sử dụng CSS vào Website
CSS là một ngôn ngữ linh hoạt, nó không chỉ linh hoạt trong việc tùy biến giao diện mà ngay cả trong việc triển khai nó cũng trở nên linh hoạt. CSS thường được triển khai dưới 3 dạng là linked, embed, và inline. Mình sẽ giải thích cụ thể 3 dạng triển khai này.
Triển khai theo file .CSS
Đây là dạng triển khai CSS phổ biến nhất được nhiều người sử dụng. Theo dạng này, các CSS sẽ được viết riêng trên một file có đuôi mở rộng là .css. và sau đó được gọi vào HTML theo một link được gọi là linked, dạng link đó có cấu trúc như sau:
<link rel="stylesheet" href="style.css" type="text/css">
Dạng link này thường được để trong thẻ <head>
Triển khai CSS theo dạng embed
Đây là kiểu triển khai CSS nhúng. CSS sẽ được nhúng trực tiếp vào trong file HTML. Các đoạn mã css được triển khai trong cặp thẻ <style type="text/css">CSS</style>. những đoạn thẻ nhúng này thường được để ở thẻ <head> nhưng cũng có thể để ở trong thẻ <body>.
Triển khai CSS theo dạng inline
Inline là phương pháp triển khai css vào trực tiếp trong thẻ. Đây là dạng ít khi được sử dụng do tính linh hoạt và kế thừa kém, do đó phương pháp này không khuyến khích bạn sử dụng. Tuy nhiên trong một số trường hợp bạn có thể miễn cưỡng sử dụng phương pháp này. Ngoài ra khi kết hợp với Javasctrip thì một số mã javasctrip có thể sử dụng phương pháp chèn trực tiếp này để làm thay đổi tức thì hiển thị làm giao diện trở nên sinh động hơn. Cú pháp dạng inline như sau:
<div style="background: red;"></div>

