Nếu bạn đang tìm cách để vẽ bàng biểu trên WordPress thì ngay sau đây Megamind xin giới thiệu cho các bạn một công cụ tuyệt vời để làm điều này! Đó là plug-in TablePress.
Tablepress giúp bạn tạo một bảng biểu đẹp, chuyên nghiệp và đặc biệt thân thiện với mobile chỉ sau vài thao tác. Đặc biệt hơn nếu bạn có một chút kiến thức về CSS để trang trí cho bảng thêm phần bắt mắt. Hãy cùng bắt đầu tìm hiểu về plugin này nhé
Bước 1: Tìm và cài đặt Plugin TablePress
Trong giao diện quản trị truy cập: Plugin >> Cài mới để tìm và cài mới Plugin TablePress

Bước 2: Tạo bảng trong WordPress
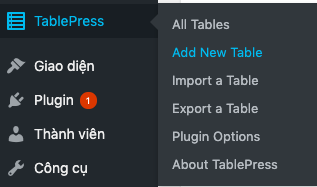
Trong giao diện quản trị đã xuất hiện mục TablePress. Hãy nhấp vào TablePress >> Add New Table để tạo bảng mới

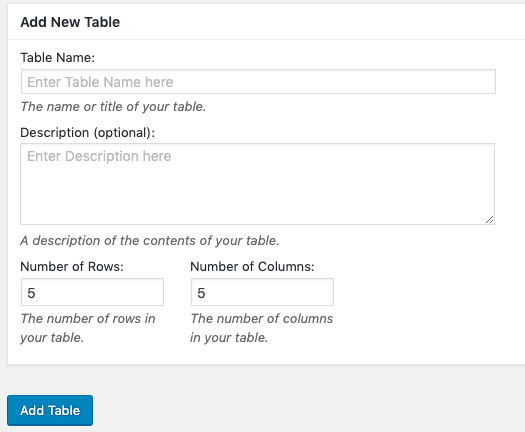
Một cửa sổ hiện ra cho phép ta thêm các thông tin cho bảng, trong đó
- Table Name: Tên bảng. Giúp bạn phân biệt các bảng đã tạo (Không hiển thị trong bảng).
- Description (optional): Mô tả về bảng (Phần này không hiển thị trong bảng).
- Number of Rows: Số hàng trong bảng.
- Number of Columns: Số cột trong bảng.

Sau khi điền đủ thông tin nhấp vào Add Table
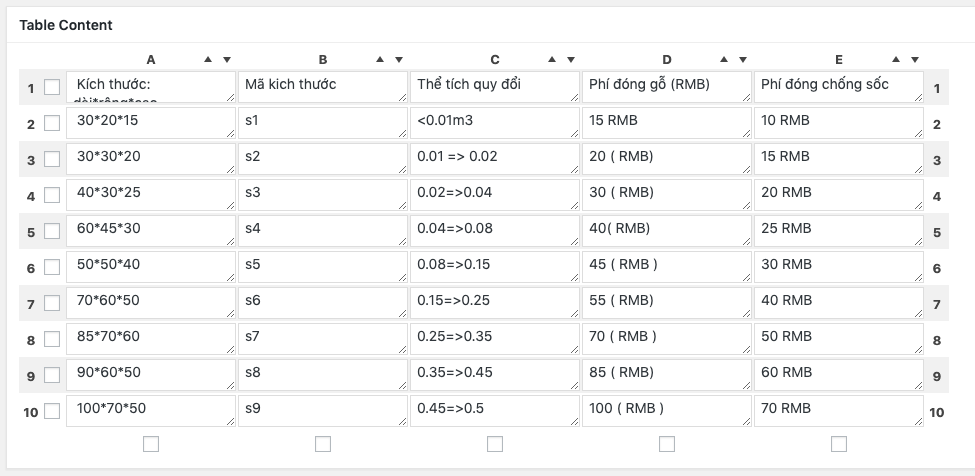
Tiếp theo là tiến hành điền nội dung cho bảng

Lưu ý là TablePress hỗ trợ các chức năng Import a Table và Export a Table để bạn có thể dễ dàng upload cũng như trích xuất dữ liệu từ file Exel. Để không phải nhập tay nội dung bạn có thể sử dụng chức năng này
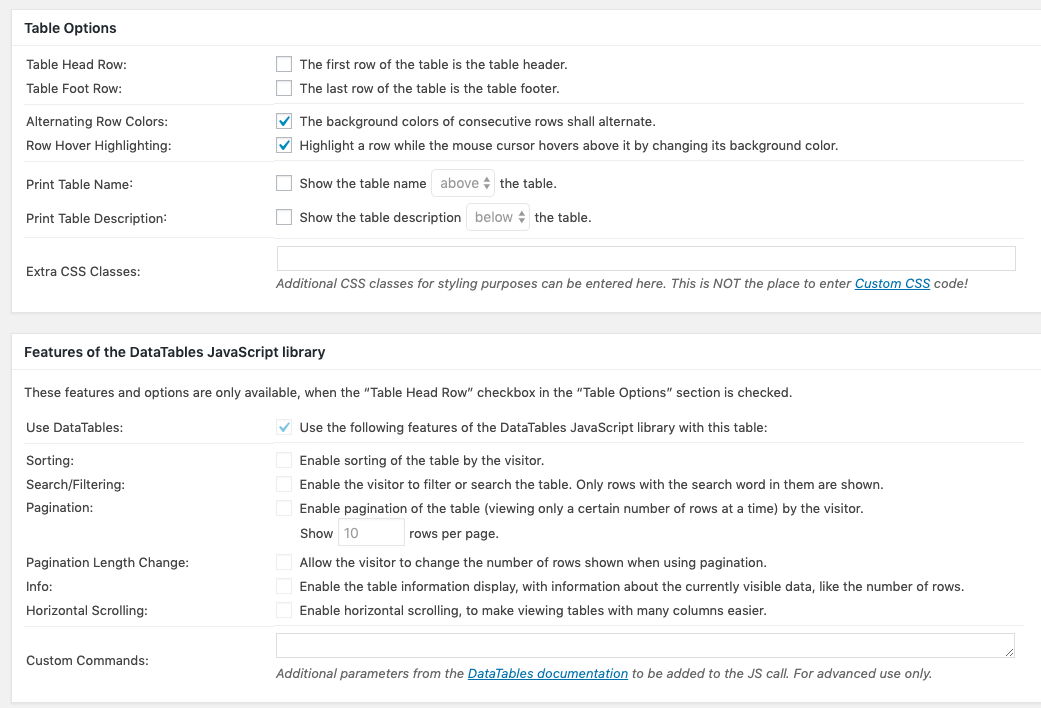
Kéo xuống dưới là Table Option của bảng

Mình thường để như hình. Phần Features of DataTables JavaScript library mình thường bỏ chọn hết để tăng tốc độ loạd. Đại khái mục này để có mấy chức năng sắp xếp hay tìm kiếm thường dùng cho bảng có dữ liệu lớn
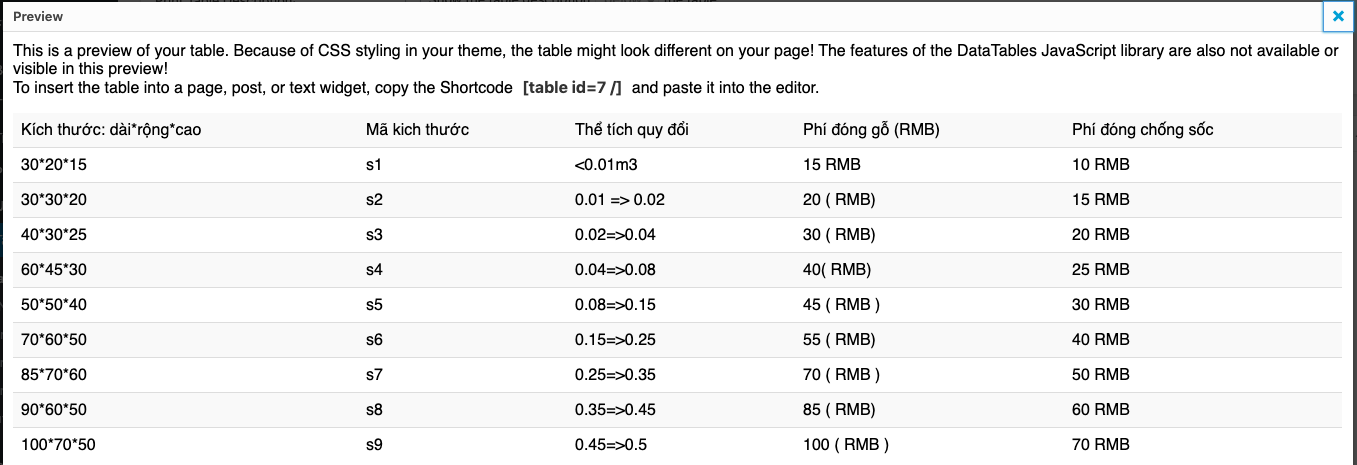
Bạn có thể ấn vào Preview để xem trước hiển thị của bảng ra như thế nào

Xong xuôi hết nhớ ấn vào Save Change để lưu nhé
Bước 3: Chèn bảng vào bài viết
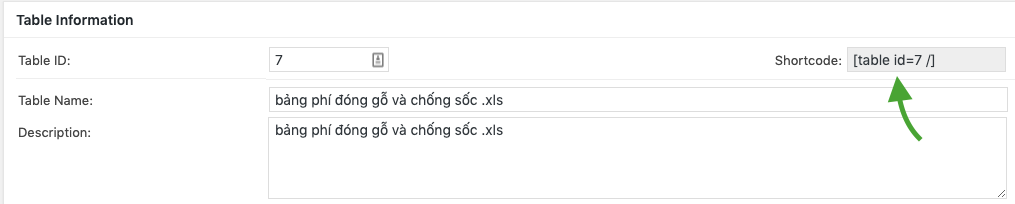
Để chèn bảng vào bài viết chúng ta copy shortcode ở phần Table Information ở đầu

và chèn vào bất kỳ đâu bạn muốn thêm bảng vào. Vậy là chúng ta đã thêm bảng vào bài viết trong WordPress thành công

Bước 4: Thêm CSS để bảng đẹp và chuyên nghiệp hơn
Công đoạn mà nhiều anh em WP nghiệp dư mong chờ là đây. Chúng ta hãy thêm một đọạn CSS ngắn gọn để bảng hiển thị đẹp hơn nhé.
Thêm CSS ở phần Extra CSS Classes. Mình xin chia sẻ đoạn code mình thường dùng để đổi màu dòng đầu tiên và căn giữa cho nội dung trong bảng.
.tablepress-id-7 .row-1 td {
background-color: black;
color: #A0A0A0;
border-style: solid;
border-color: white;
}
.tablepress-id-7 tbody td {
border-style: solid;
border-width: 1px;
border-color: black;
text-align: center;
}
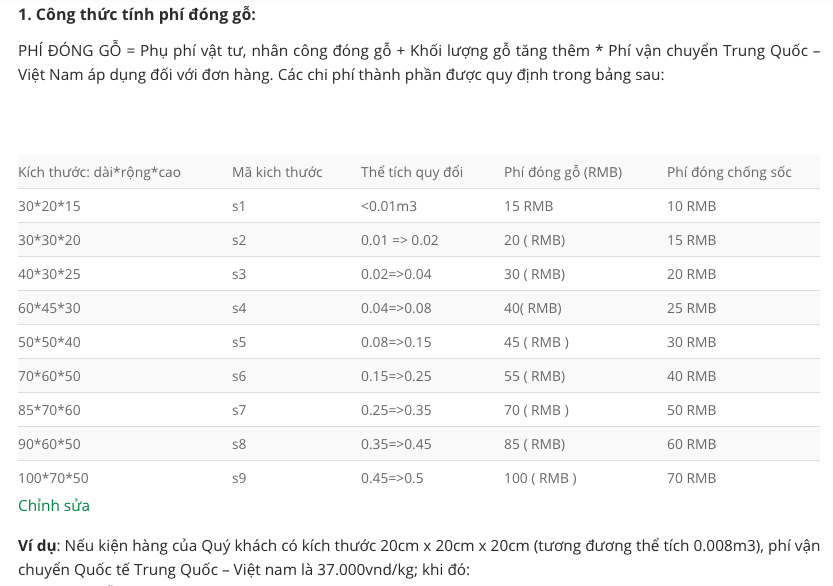
Chú ý thay chỗ id-7 bằng id bảng của bạn nhé ^^. Và hãy xem thành quả sau khi đã được CSS.

Chúc các bạn thành công!

